
개요
요즘에 유행하는 클럽하우스 앱을 참고해서 Flutter로 UI 클론 앱을 만들어 봤습니다.
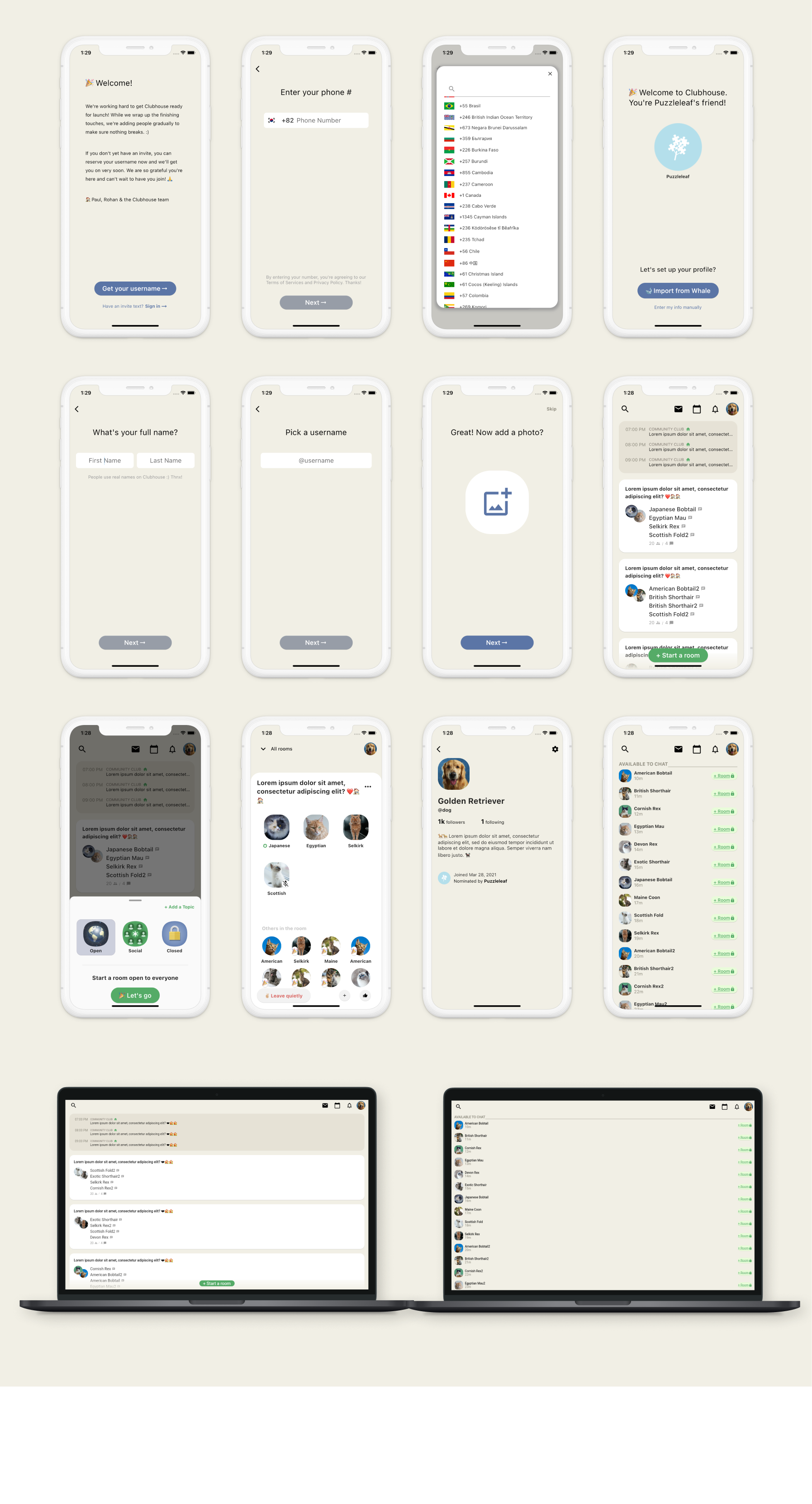
View가 많아서 몇 개만 골라 봤습니다. 하단의 영상을 통해서 프로젝트 생성부터 완성까지 빠르게 만드는 것을 확인할 수 있습니다.
Preview

스타일링을 위한 색상을 style 파일로 따로 관리하고 있습니다.
처음 접속 시 나타나는 Welcome Page 부분입니다.
View에서 나눌 수 있는 부분들은 각각 Widget으로 분리해서 관리하고 있습니다.
국가 코드 선택 화면 구현을 위해서 country_code_picker를 사용했습니다.
country_code_picker | Flutter Package
A flutter package for showing a country code selector. In addition it gives the possibility to select a list of favorites countries, as well as to search using a simple searchbox
pub.dev
Home 화면에서는 PageView를 이용하여 View를 노출하고 있습니다.
공통으로 사용하는 버튼 위젯입니다.
이번에 플러터가 2.x 버전으로 업데이트되면서 RaisedButton이 Deprecated 되었습니다.
그래서 대신 ElevatedButton을 사용하여 공통 위젯을 구현했습니다.
ElevatedButton의 경우 스타일링을 다른 버튼과 다르게 설정하고 있는데, 특히 버튼의 disabledColor를 설정하기 위해 MaterialState.disabled를 MaterialState 통해서 상태를 체크하고 이때 사용할 색상을 backgroundColor에 설정을 해줘야 합니다.
그 외 나머지 View들은 비슷한 방식으로 구현되어 있습니다.
아래 영상과 Github을 통해서 확인할 수 있습니다.
Youtube
Github
PuzzleLeaf/flutter_clubhouse_ui_clone
Contribute to PuzzleLeaf/flutter_clubhouse_ui_clone development by creating an account on GitHub.
github.com
'Flutter' 카테고리의 다른 글
| Flutter(플러터) Python Flask 서버 만들어서 CartoonGAN 적용하기 (0) | 2021.03.16 |
|---|---|
| Flutter(플러터) 카카오뱅크 클론 앱 만들기 (2) | 2020.10.12 |
| 플러터(Flutter) - Gradient Button (1) | 2020.07.11 |
| [Dart] 비동기 프로그래밍 (Isolates, Event Loops, Future) (0) | 2020.01.23 |
| [Flutter] BoxDecoration으로 심플한 UI 만들기 (0) | 2020.01.15 |



